双线性插值
问题描述:
在SIFT算法第四步中,生成特征描述子,为了保证描述子旋转不变性,需要以特征点为中心,在附近领域旋转a角,即旋转为特征点的主方向中,为什么需要用到双线性插值?
一、先直观的看下图像旋转在像素上的操作?
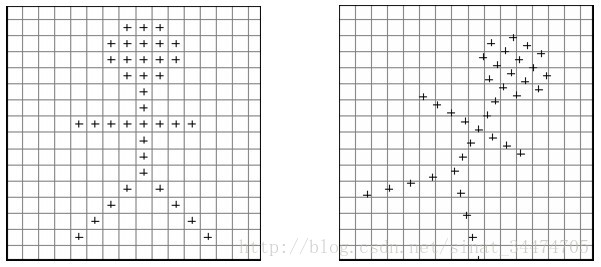
在对图像进行仿射变换时,会出现一个问题,当原图像中某一点的坐标映射到变换后图像时,坐标可能会出现小数(如图1所示),而我们知道,图像上某一像素点的位置坐标只能是整数,那该怎么办?这时候双线性插值就起作用了。

图1
二、双线性插值原理

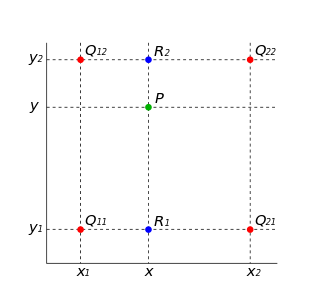
图2
链接在这里论文笔记:Spatial Transformer Networks中的仿射变换和双线性插值:https://blog.csdn.net/sinat_34474705/article/details/75125520从公式中可以看出,双线性插值认为灰度值的变化和邻域的长度成正比,距离某个像素点越近,灰度值越接近某个像素点。
另附:
: